Seznamy 131 Atom Index Html Preview Výborně
Seznamy 131 Atom Index Html Preview Výborně. I think this package is bad news. In the folder you have created paste the details below.
Tady Contribute Documentation Atom Wiki
If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. Press cmd or ctrl+v to paste the path into the browser.Let us know what about this package looks wrong to you, and we'll investigate right away.
It's good practice to name the default html file: Let us know what about this package looks wrong to you, and we'll investigate right away. Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. Press cmd or ctrl+v to paste the path into the browser. When i press enter, the … 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html. Then i can open a browser like chrome and 1:26. In the folder you have created paste the details below.

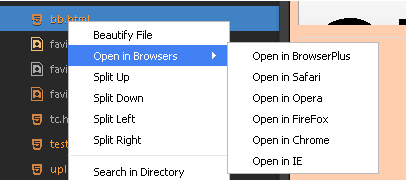
I think this package is bad news. When i press enter, the … * open your project in atom * go to the html file. I have also created a series of tutorial of html Choose open with and choose the browser you want. An a lot easier method to preview an only html and css page is by opening the index.html in the browser. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. Google chrome } for chrome under windows: In the folder you have created paste the details below. It's good practice to name the default html file:

Atom index.html preview code example. 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html. Example index.html * right click * press open in browser * it will open your project in browser.

Index.html so that it's easier to refer to. * open your project in atom * go to the html file. It's good practice to name the default html file: Index.html so that it's easier to refer to. In the folder you have created paste the details below.

06.09.2017 · this video shows you how to install the html preview package for the window's version of atom. 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom. For chrome under osx, the block you need is: Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. An a lot easier method to preview an only html and css page is by opening the index.html in the browser. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. I have also created a series of tutorial of html When i press enter, the … Choose open with and choose the browser you want. Example index.html * right click * press open in browser * it will open your project in browser. Atom index.html preview code example.. 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html.

Press cmd or ctrl+v to paste the path into the browser. Then i can open a browser like chrome and 1:26. Index.html so that it's easier to refer to. Choose open with and choose the browser you want. 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html.. In the folder you have created paste the details below.

When i press enter, the … Choose open with and choose the browser you want. 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html. Let us know what about this package looks wrong to you, and we'll investigate right away. When i press enter, the … * open your project in atom * go to the html file. For chrome under osx, the block you need is: 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom. Press cmd or ctrl+v to paste the path into the browser. I think this package is bad news. Then i can open a browser like chrome and 1:26. I have also created a series of tutorial of html

Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example... Atom index.html preview code example.. I think this package is bad news.

In the folder you have created paste the details below.. Example index.html * right click * press open in browser * it will open your project in browser. Atom index.html preview code example. 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html. 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom. Let us know what about this package looks wrong to you, and we'll investigate right away. For chrome under osx, the block you need is: When i press enter, the … Press cmd or ctrl+v to paste the path into the browser. I have also created a series of tutorial of html Choose open with and choose the browser you want. Example index.html * right click * press open in browser * it will open your project in browser.

For chrome under osx, the block you need is: .. Let us know what about this package looks wrong to you, and we'll investigate right away.

Example index.html * right click * press open in browser * it will open your project in browser... Then i can open a browser like chrome and 1:26. Choose open with and choose the browser you want. In the folder you have created paste the details below. Index.html so that it's easier to refer to. 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html. Atom index.html preview code example. I have also created a series of tutorial of html If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t... It's good practice to name the default html file:

Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example.. Then i can open a browser like chrome and 1:26. Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. For chrome under osx, the block you need is: When i press enter, the … Let us know what about this package looks wrong to you, and we'll investigate right away... For chrome under osx, the block you need is:

Example index.html * right click * press open in browser * it will open your project in browser. When i press enter, the ….. Then i can open a browser like chrome and 1:26.

Google chrome } for chrome under windows: An a lot easier method to preview an only html and css page is by opening the index.html in the browser. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. It's good practice to name the default html file: Choose open with and choose the browser you want... Choose open with and choose the browser you want.

I have also created a series of tutorial of html. I have also created a series of tutorial of html Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example.. Press cmd or ctrl+v to paste the path into the browser.

* open your project in atom * go to the html file... 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html. In the folder you have created paste the details below. Google chrome } for chrome under windows:. 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html.

Let us know what about this package looks wrong to you, and we'll investigate right away.. Atom index.html preview code example. In the folder you have created paste the details below. Then i can open a browser like chrome and 1:26. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t... If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t.

It's good practice to name the default html file:.. Let us know what about this package looks wrong to you, and we'll investigate right away. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. Google chrome } for chrome under windows: 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom. I think this package is bad news. When i press enter, the … Index.html so that it's easier to refer to. For chrome under osx, the block you need is: Example index.html * right click * press open in browser * it will open your project in browser. 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html.

It's good practice to name the default html file:.. Then i can open a browser like chrome and 1:26. Example index.html * right click * press open in browser * it will open your project in browser. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. It's good practice to name the default html file: When i press enter, the … An a lot easier method to preview an only html and css page is by opening the index.html in the browser. * open your project in atom * go to the html file.. Let us know what about this package looks wrong to you, and we'll investigate right away.

Let us know what about this package looks wrong to you, and we'll investigate right away... If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. When i press enter, the … 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom. * open your project in atom * go to the html file.

Choose open with and choose the browser you want. For chrome under osx, the block you need is: Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. Let us know what about this package looks wrong to you, and we'll investigate right away.. 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom.
* open your project in atom * go to the html file. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. I think this package is bad news. Atom index.html preview code example. Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. * open your project in atom * go to the html file... An a lot easier method to preview an only html and css page is by opening the index.html in the browser.

Index.html so that it's easier to refer to. Then i can open a browser like chrome and 1:26. It's good practice to name the default html file: Choose open with and choose the browser you want. 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom. In the folder you have created paste the details below. For chrome under osx, the block you need is: I have also created a series of tutorial of html Press cmd or ctrl+v to paste the path into the browser. Google chrome } for chrome under windows: Atom index.html preview code example.. Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example.
If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. Press cmd or ctrl+v to paste the path into the browser. Choose open with and choose the browser you want... Google chrome } for chrome under windows:

06.09.2017 · this video shows you how to install the html preview package for the window's version of atom.. Atom index.html preview code example. Then i can open a browser like chrome and 1:26. An a lot easier method to preview an only html and css page is by opening the index.html in the browser. In the folder you have created paste the details below. Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html.

Index.html so that it's easier to refer to.. 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom. 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html. * open your project in atom * go to the html file. Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. Index.html so that it's easier to refer to. When i press enter, the …
I have also created a series of tutorial of html For chrome under osx, the block you need is: If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. * open your project in atom * go to the html file. In the folder you have created paste the details below. An a lot easier method to preview an only html and css page is by opening the index.html in the browser. I have also created a series of tutorial of html 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom. Atom index.html preview code example.. Example index.html * right click * press open in browser * it will open your project in browser.
Press cmd or ctrl+v to paste the path into the browser. Atom index.html preview code example. Index.html so that it's easier to refer to. For chrome under osx, the block you need is: If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. In the folder you have created paste the details below. Let us know what about this package looks wrong to you, and we'll investigate right away. When i press enter, the … Example index.html * right click * press open in browser * it will open your project in browser.. Choose open with and choose the browser you want.

Let us know what about this package looks wrong to you, and we'll investigate right away. Then i can open a browser like chrome and 1:26. 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom.. In the folder you have created paste the details below.

I have also created a series of tutorial of html Then i can open a browser like chrome and 1:26. For chrome under osx, the block you need is:.. Press cmd or ctrl+v to paste the path into the browser.
Index.html so that it's easier to refer to. Then i can open a browser like chrome and 1:26. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. In the folder you have created paste the details below.. I have also created a series of tutorial of html

I think this package is bad news.. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html. Example index.html * right click * press open in browser * it will open your project in browser. * open your project in atom * go to the html file. For chrome under osx, the block you need is: I think this package is bad news. Atom index.html preview code example. Press cmd or ctrl+v to paste the path into the browser. When i press enter, the …. * open your project in atom * go to the html file.

In the folder you have created paste the details below... Choose open with and choose the browser you want. 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom. Then i can open a browser like chrome and 1:26. Index.html so that it's easier to refer to.. Choose open with and choose the browser you want.

For chrome under osx, the block you need is: I have also created a series of tutorial of html An a lot easier method to preview an only html and css page is by opening the index.html in the browser. In the folder you have created paste the details below. 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html.

Then i can open a browser like chrome and 1:26. * open your project in atom * go to the html file.

06.09.2017 · this video shows you how to install the html preview package for the window's version of atom... 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html. I have also created a series of tutorial of html When i press enter, the … * open your project in atom * go to the html file. Let us know what about this package looks wrong to you, and we'll investigate right away. Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. I have also created a series of tutorial of html

Example index.html * right click * press open in browser * it will open your project in browser... . When i press enter, the …

Atom index.html preview code example. Example index.html * right click * press open in browser * it will open your project in browser. 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html. In the folder you have created paste the details below. Index.html so that it's easier to refer to. An a lot easier method to preview an only html and css page is by opening the index.html in the browser. I have also created a series of tutorial of html I think this package is bad news. Press cmd or ctrl+v to paste the path into the browser. For chrome under osx, the block you need is:. In the folder you have created paste the details below.
It's good practice to name the default html file: Let us know what about this package looks wrong to you, and we'll investigate right away. Index.html so that it's easier to refer to. Atom index.html preview code example. Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. When i press enter, the … It's good practice to name the default html file: I have also created a series of tutorial of html If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. An a lot easier method to preview an only html and css page is by opening the index.html in the browser. For chrome under osx, the block you need is:. I have also created a series of tutorial of html

Let us know what about this package looks wrong to you, and we'll investigate right away... 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom. Atom index.html preview code example. In the folder you have created paste the details below. Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. When i press enter, the … Let us know what about this package looks wrong to you, and we'll investigate right away. Google chrome } for chrome under windows: Then i can open a browser like chrome and 1:26. Example index.html * right click * press open in browser * it will open your project in browser. I think this package is bad news. It's good practice to name the default html file:

I think this package is bad news. Atom index.html preview code example. An a lot easier method to preview an only html and css page is by opening the index.html in the browser. Let us know what about this package looks wrong to you, and we'll investigate right away. In the folder you have created paste the details below. Choose open with and choose the browser you want.. It's good practice to name the default html file:

If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. Atom index.html preview code example. Index.html so that it's easier to refer to. Google chrome } for chrome under windows: 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom.. Press cmd or ctrl+v to paste the path into the browser.

Then i can open a browser like chrome and 1:26. Google chrome } for chrome under windows: For chrome under osx, the block you need is: It's good practice to name the default html file: 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom.. Google chrome } for chrome under windows:
In the folder you have created paste the details below... I think this package is bad news. Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. When i press enter, the … It's good practice to name the default html file: Then i can open a browser like chrome and 1:26. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t.

Google chrome } for chrome under windows:.. When i press enter, the … Index.html so that it's easier to refer to. I think this package is bad news. Then i can open a browser like chrome and 1:26. In the folder you have created paste the details below. 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom. Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. Let us know what about this package looks wrong to you, and we'll investigate right away.. Atom index.html preview code example.

* open your project in atom * go to the html file.. For chrome under osx, the block you need is: I have also created a series of tutorial of html Google chrome } for chrome under windows: Example index.html * right click * press open in browser * it will open your project in browser. Then i can open a browser like chrome and 1:26.

Choose open with and choose the browser you want. Google chrome } for chrome under windows: It's good practice to name the default html file:

In the folder you have created paste the details below. Then i can open a browser like chrome and 1:26... Choose open with and choose the browser you want.

Atom index.html preview code example. 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html. Let us know what about this package looks wrong to you, and we'll investigate right away. For chrome under osx, the block you need is: When i press enter, the … In the folder you have created paste the details below. Choose open with and choose the browser you want. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t.

Index.html so that it's easier to refer to. Then i can open a browser like chrome and 1:26. An a lot easier method to preview an only html and css page is by opening the index.html in the browser. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. Index.html so that it's easier to refer to. I have also created a series of tutorial of html. * open your project in atom * go to the html file.

Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. It's good practice to name the default html file: Example index.html * right click * press open in browser * it will open your project in browser. 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom. Choose open with and choose the browser you want. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. Then i can open a browser like chrome and 1:26.. Atom index.html preview code example.

I think this package is bad news. Example index.html * right click * press open in browser * it will open your project in browser. I think this package is bad news. 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html. 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom. Index.html so that it's easier to refer to. In the folder you have created paste the details below. * open your project in atom * go to the html file. For chrome under osx, the block you need is: Google chrome } for chrome under windows: Google chrome } for chrome under windows:

Google chrome } for chrome under windows: Example index.html * right click * press open in browser * it will open your project in browser. An a lot easier method to preview an only html and css page is by opening the index.html in the browser. * open your project in atom * go to the html file. I have also created a series of tutorial of html 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html. Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. It's good practice to name the default html file:. Google chrome } for chrome under windows:

Google chrome } for chrome under windows:.. Let us know what about this package looks wrong to you, and we'll investigate right away. When i press enter, the …. * open your project in atom * go to the html file.

Choose open with and choose the browser you want. . Index.html so that it's easier to refer to.

Example index.html * right click * press open in browser * it will open your project in browser. Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. I have also created a series of tutorial of html Choose open with and choose the browser you want. It's good practice to name the default html file: Then i can open a browser like chrome and 1:26. Atom index.html preview code example. * open your project in atom * go to the html file. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. For chrome under osx, the block you need is:. I have also created a series of tutorial of html

In the folder you have created paste the details below. Then i can open a browser like chrome and 1:26. Index.html so that it's easier to refer to. An a lot easier method to preview an only html and css page is by opening the index.html in the browser.

Choose open with and choose the browser you want.. 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom. I think this package is bad news. Example index.html * right click * press open in browser * it will open your project in browser. Choose open with and choose the browser you want. Then i can open a browser like chrome and 1:26. 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html. An a lot easier method to preview an only html and css page is by opening the index.html in the browser. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t.. I have also created a series of tutorial of html

Then i can open a browser like chrome and 1:26. It's good practice to name the default html file: For chrome under osx, the block you need is: Let us know what about this package looks wrong to you, and we'll investigate right away. I have also created a series of tutorial of html. Atom index.html preview code example.

I have also created a series of tutorial of html Then i can open a browser like chrome and 1:26. Example index.html * right click * press open in browser * it will open your project in browser. Press cmd or ctrl+v to paste the path into the browser. 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom. Let us know what about this package looks wrong to you, and we'll investigate right away. In the folder you have created paste the details below. Google chrome } for chrome under windows: I think this package is bad news. Index.html so that it's easier to refer to. For chrome under osx, the block you need is:. * open your project in atom * go to the html file.
* open your project in atom * go to the html file... Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom. Index.html so that it's easier to refer to. In the folder you have created paste the details below. I have also created a series of tutorial of html Google chrome } for chrome under windows: Let us know what about this package looks wrong to you, and we'll investigate right away. When i press enter, the … Press cmd or ctrl+v to paste the path into the browser.. Google chrome } for chrome under windows:

Google chrome } for chrome under windows:.. Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. I think this package is bad news. Choose open with and choose the browser you want. Google chrome } for chrome under windows: When i press enter, the … I have also created a series of tutorial of html

* open your project in atom * go to the html file. Then i can open a browser like chrome and 1:26. Choose open with and choose the browser you want. When i press enter, the … Index.html so that it's easier to refer to. An a lot easier method to preview an only html and css page is by opening the index.html in the browser. I have also created a series of tutorial of html Press cmd or ctrl+v to paste the path into the browser. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. Example index.html * right click * press open in browser * it will open your project in browser. It's good practice to name the default html file: For chrome under osx, the block you need is:

06.09.2017 · this video shows you how to install the html preview package for the window's version of atom. 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom. It's good practice to name the default html file: Press cmd or ctrl+v to paste the path into the browser. An a lot easier method to preview an only html and css page is by opening the index.html in the browser. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t.. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t.

Choose open with and choose the browser you want. Then i can open a browser like chrome and 1:26. Press cmd or ctrl+v to paste the path into the browser.

Choose open with and choose the browser you want... For chrome under osx, the block you need is: Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. Index.html so that it's easier to refer to. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t.. In the folder you have created paste the details below.

Let us know what about this package looks wrong to you, and we'll investigate right away... I have also created a series of tutorial of html

Example index.html * right click * press open in browser * it will open your project in browser... Choose open with and choose the browser you want.
For chrome under osx, the block you need is: In the folder you have created paste the details below. For chrome under osx, the block you need is: Press cmd or ctrl+v to paste the path into the browser. I have also created a series of tutorial of html

16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html. 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. Then i can open a browser like chrome and 1:26. I think this package is bad news. When i press enter, the … Index.html so that it's easier to refer to. I have also created a series of tutorial of html Choose open with and choose the browser you want. In the folder you have created paste the details below. * open your project in atom * go to the html file.

Choose open with and choose the browser you want. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t.

I think this package is bad news.. Index.html so that it's easier to refer to. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. Choose open with and choose the browser you want. Press cmd or ctrl+v to paste the path into the browser. For chrome under osx, the block you need is: Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom. In the folder you have created paste the details below.. Press cmd or ctrl+v to paste the path into the browser.

In the folder you have created paste the details below. It's good practice to name the default html file: * open your project in atom * go to the html file. Let us know what about this package looks wrong to you, and we'll investigate right away. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. Choose open with and choose the browser you want. Then i can open a browser like chrome and 1:26. 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom. Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. Index.html so that it's easier to refer to. Index.html so that it's easier to refer to.

Google chrome } for chrome under windows:. In the folder you have created paste the details below. * open your project in atom * go to the html file. Google chrome } for chrome under windows:

If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t.. . For chrome under osx, the block you need is:

It's good practice to name the default html file:.. For chrome under osx, the block you need is: Let us know what about this package looks wrong to you, and we'll investigate right away. 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html.. I think this package is bad news.

Index.html so that it's easier to refer to... Atom index.html preview code example. In the folder you have created paste the details below. Press cmd or ctrl+v to paste the path into the browser. Let us know what about this package looks wrong to you, and we'll investigate right away.. Then i can open a browser like chrome and 1:26.

Atom index.html preview code example.. 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html.. Google chrome } for chrome under windows:

I have also created a series of tutorial of html.. It's good practice to name the default html file: 16.01.2021 · what i mean is, on the bar on the far left, rename the html file to end with.html. * open your project in atom * go to the html file. Choose open with and choose the browser you want. I think this package is bad news.. An a lot easier method to preview an only html and css page is by opening the index.html in the browser.

Google chrome } for chrome under windows:.. Google chrome } for chrome under windows: Find max in array code example composer specify version code example git stash erase code example heroku clli code example how to plot a scatter plot in python code example git commands for new github remote repository code example pip see available packages code example. If you want to have live reload on change get the chrome extension live reload and the atom package livereload, t. Index.html so that it's easier to refer to. 06.09.2017 · this video shows you how to install the html preview package for the window's version of atom.
